Cara Membuat Daftar Isi di Artikel Blog – Link Menuju Halaman yang Sama
Membuat daftar isi di blog? Untuk apa? Mungkin sobat bertanya – tanya akan hal itu. Tahukah sobat blogger bahwa ternyata membuat daftar isi di blog dapat berdampak baik untuk blog dan artikel kita di halaman pencarian google? Artikel yang memiliki daftar isi akan memiliki sitelink ketika tampil di halaman pencarian google. Namun, daftar isi yang seperti apa yang dimaksud? Daftar isi yang dimaksud adalah, dengan membuat link yang ditempelkan pada Daftar isi yang apabila di klik akan menuju Sub Judul atau bisa disebut heading yang letaknya berada di artikel dan halaman yang sama. Jika sobat kurang mengerti sobat bisa coba klik beberapa sub judul atau heading yang ada pada daftar isi di artikel kali ini.
Internal Link
Ketika saya menemukan artikel dari blog lain yang tampil cantik di halaman pencarian google karena adanya ‘sitelink’ dan ‘Jump to’ seperti gambar di atas, saya cukup sulit untuk mendefinisikannya. Saya penasaran apa namanya dan bagaimana kata kuncinya jika saya ingin mengetahui cara membuat link seperti itu di google. Cukup sulit namun akhirnya ketemu. Ternyata istilah Membuat link menuju halaman yang sama disebut juga dengan ‘Internal Link’.
Cara Membuat Daftar Isi
Membuat daftar isi sebenarnya cukup mudah namun dibutuhkan ketelitian khususnya untuk pengguna blogspot. Karena untuk pengguna wordpress, sudah ada plugin otomatisnya.
Cara Membuat Link ke Halaman yang sama
Sebelum ke yang rumit, saya akan berikan sobat contoh terlebih dahulu agar lebih mudah memahaminya. Simak tutorial Cara Membuat Link ke Halaman yang sama di bawah ini.
Saya anggap anda sudah memahami tentang apa itu link dan bagaimana cara membuat link, selanjutnya adalah kita akan coba membuat link untuk daftar isi artikel anda yang sangat panjang.
Untuk membuat link seperti ini ada 2 bagian yang harus anda buat, yaitu link dan text target atau text tujuan, link adalah sebuah link (text yang bisa diclick), sedangkan target adalah sebuah text biasa yang akan kita tuju ketika kita mengklik link. Jadi, ketika link diklik maka akan menuju ke bagian halaman tertentu dimana text target berada.
Perintah HTML untuk membuat link anda harus sajikan dengan format:
<a href='#label'> text</a>
Sedangkan untuk text target anda harus buat dengan format:
<span id='lebel'>text </span>
Misal saya ingin membuat sebuah link dengan tulisan Smartphone terbaik, dan ketika link tersebut diklik maka halaman akan melakukan scroll untuk menuju bagian lain halaman yang sama yang terdapat tulisan yang mengandung kata “Asus adalah smartphone terbaik abad ini“.
Untuk membuat link seperti kasus di atas maka perintahnya adalah:
Link yang harus anda buat:
<a href=’#smartphone-terbaik‘> Pengenalan SEO</a>
Text target yang harus dibuat adalah:
<span id=’smartphone-terbaik‘>Asus adalah smartphone terbaik abad ini.</span>
Perintah kode html di atas harus anda buat secara manual menggunakan mode HTML editor artikel blogspot anda.
Cara Membuat Daftar Isi di WordPress
- Install plugin ‘Table of Contents‘
- Lakukan pengaturan persis seperti gambar di bawah ini.

Enable Support : Pilih tempat dimana saja yang sobat ingin untuk ditambahkan daftar isi.
Auto Inserr : Pilih tempat yang sobat inginkan daftar isi tersebut akan otomatis muncul tanpa harus dipanggil menggunakan short code.
Position : Position adalah tempat dimana daftar isi akan dimunculkan
Show when : Show when adalah pengaturan atau syarat minimal ada berapa heading agar daftar isi bisa muncul di blog sobat. Saya rekomendasikan 3 saja. - Scroll ke bawah dan lakukan pengaturan persis seperti gambar di bawah.

- Jika sudah, sekarang yang harus dilakukan adalah menambah Heading pada setiap artikel yang sobat buat. Karena pengaturan ‘Show When’ nya di atur menjadi 3. Itu berarti sobat setidaknya harus menambahkan 3 sub judul atau heading pada satu artikel yang sobat buat agar daftar isi bisa muncul di blog sobat.
- Selesai
Cara Membuat Daftar Isi di Blogspot
Untuk membuat daftar isi di blogspot tidak bisa otomatis, kita mau tidak mau harus berurusan dengan koding. Tapi kalo sudah paham mungkin tidak akan terlalu sulit, sobat bisa ikuti tutorialnya di bawah ini.
- Silahkan anda tulis artikel panjang anda.
Gunakan mode compose di editor artikel blog anda

- Tulis artikel anda sampai selesai
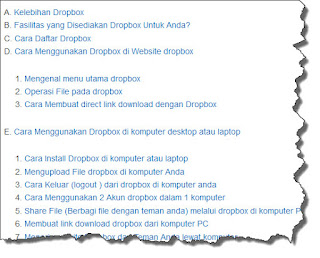
Masih di halaman yang sama, silahkan anda buat artikel anda sampai selesai dan jangan lupa masih di artikel yang sama, buat juga daftar text untuk link daftar isi, misal seperti ilustrasi gambar di bawah ini:Pastikan artikel sudah ditulis seluruhnya dan daftar text untuk link daftar isi sudah anda sesuai kebutuhan.
- Pilih Mode HTML untuk editor artikel blog anda
Pilih saja tombol HTML yang letaknya di pojok kiri atas di samping tombol Compose.Kemudian pada mode HTML buat target text dan link.
Cara membuat target Text:
Di mode html silahkan anda cari dan ubah kalimat yang akan dijadikan target text, dengan format:<span id='label'> target text </span>Nama label bisa anda sesuaikan, apapun, pisahkan spasi dengan – atau _.
Misal, di artikel anda ada tulisan, “smartphone asus adalah smartphone terbaik abad ini yang harus anda miliki” dari kalimat tersebut anda ingin menjadikan tulisan “asus adalah smartphone terbaik” sebagai target text, maka silahkan ubah menjadi:
smartphone <span id='smartphone-asus'>asus adalah smartphone terbaik</span> abad ini yang harus anda milikiCara Membuat Link:
Untuk membuat link yang ketika diklik akan menuju target text di atas buat format sebagai berikut:<a href='#label'>text link</a>Misalkan kita akan coba membuat tulisan “smartphone terbaik” yang terdapat di dalam artikel anda menjadi sebuah link, jika link tersebut diklik maka halaman akan melakukan scroll ke bagian tertentu masih di halaman yang sama untuk target text di atas.
Maka text di atas harus di ubah menjadi:
<a href='#smartphone-asus'>smartphone terbaik</a>
- Publikasikan artikel anda.
Inagar Anda harus tetap di mode HTML dan jangan kembali ke mode compose, jika menekan mode compose, maka format link yang sudah anda buat akan berubah kembali.Silahkan langsung saja publish jika artikel sudah anda anggap sesuai. atau lakukan pratinjau (review) untuk melihat hasilnya.Cara diatas akan membuat artikel anda memiliki daftar isi berupa sebuah link dan ketika link tersebut diclick maka akan menuju bagian lain tapi masih di halaman yang sama. - Contoh di atas sebenarnya bukan penerapan dari daftar isi namun lebih ke loncatan (Jump To). Sehingga apabila sobat ingin menjadikannya menjadi daftar isi, sobat hanya perlu mengubah Heading yang sobat buat dengan menambah kode <span id=’label‘> Heading (Target) </span> .
- Selesai
Cukup rumit sih sebenarnya, tapi coba pahami dulu secara berulang-ulang sampai sobat memahami bagaimana cara membuat link dan bagaimana menentukan target tujuan. Apabila ada yang kurang jelas silahkan ditanyakan. Selamat mencoba dan semoga bermanfaat!
Referensi : http://strukturkode.blogspot.co.id/2016/07/link-dalam-satu-halaman.html
















mantepp gan, ini yang saya cari selama ini :3